From:The From line is the Sender of the email.
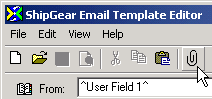
To add the From: field
Click the "From:" button to import the sender address directly from a field in your financial system.

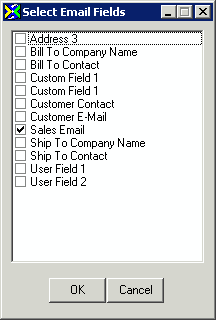
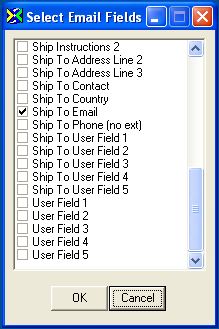
A pop-up window allows you to select from a list of Email fields. Click the check box next to the field you want to import.

When you click OK, the field name you selected appears in the From field.

You can also type an email address directly into the field.
To:This is where you want to import the email
address of the contact to whom you wish to send a message.
To add the To: field
The default is the ^Email^ field, which is imported from the financial system or carrier system. You can change the field that is imported by clicking the address book and selecting a new field from the pop-up box. (See From: description above)


CC:The CC field allows you to send a courtesy
copy of the message to someone else besides the addressee in the To field.
To add the CC:field
You can select a field from the financial system by
following the method described above in the "From" section.

Subject:This is where you create the topic of
the message.
To create a Subject
You can use a combination of text and imported financial system and carrier system fields to construct the message subject.
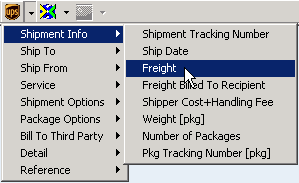
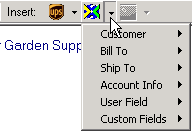
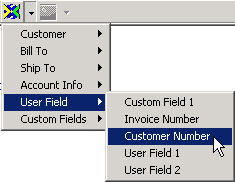
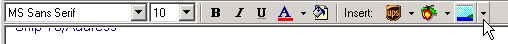
Click the Subject heading...

... and select either a carrier system field or financial system field:

You can add multiple fields by positioning your cursor in the Subject
field and repeating this process where you would like the additional fields
to appear. Here is a simple example:

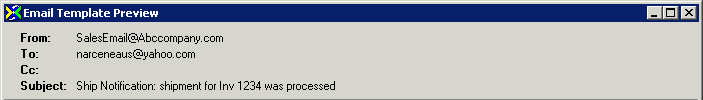
This composition will insert data from the field "Reference 1" after the "Shipment Notification: shipment for" text. When a New email is generated, the Subject will look like this:

You can also type text directly into the field.
Logo:This field allows you to specify a company
logo to be used in the email. The following file formats are accepted
for logos: JPG, ICO,
BMP.
To add a logo
-
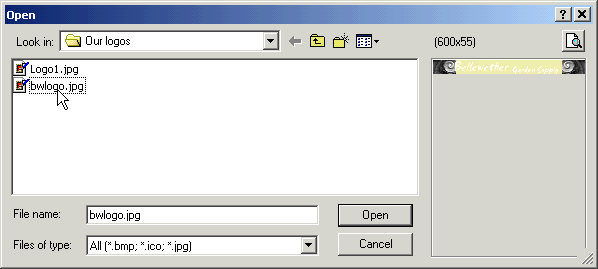
Click the Logo button.

-
Navigate to the folder where your logo is located and select it.

-
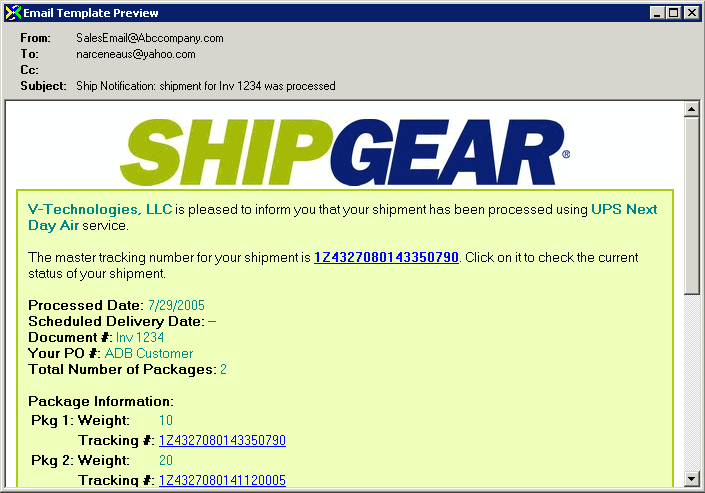
Notice that you can check the size of the logo above the Preview section. You can also preview the logo in a separate window by clicking the Preview button.

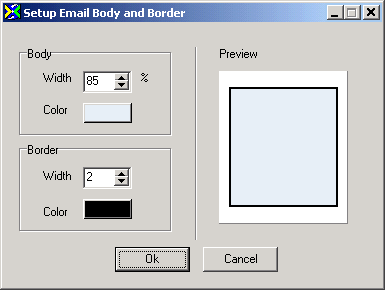
Preview window:
-
When you are finished, click Open.
-
The file is copied to the ShipGear folder.

-
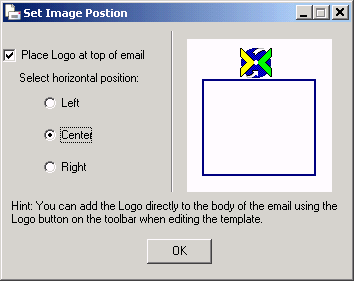
The Set Position button allows you to place a logo image outside of the email body's border. Click the Set Position button and select "Place logo at top of email" to enable the options. Then, select Left, Right, or Center to place the logo. Click OK when you are finished.

-
You can add a web link to your logo in the Logo Web Link field. Type the address into the field in the following format: http://www.yourcompany.com.

Note: You will see the logo when you preview the email template.